Javascript Crud App Can Be Fun For Everyone
Wiki Article
The Ultimate Guide To Javascript Crud App
Table of ContentsIndicators on Javascript Crud App You Need To KnowThe 45-Second Trick For Javascript Crud AppGetting The Javascript Crud App To WorkThe Main Principles Of Javascript Crud App
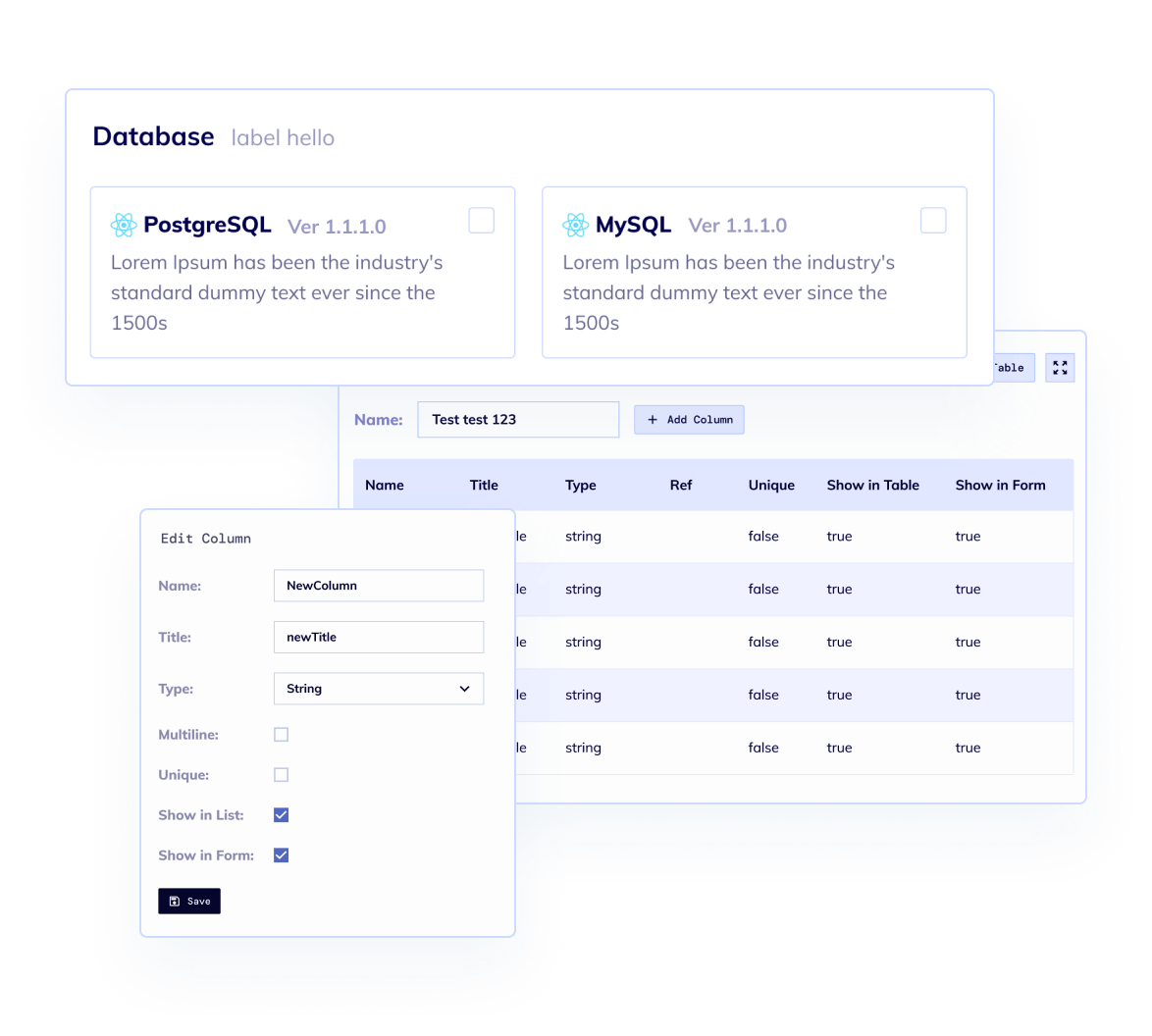
To produce, take care of and save the information associated with the time tracking application, we will use Flatlogic Generator schema editor. Flatlogic generator permits you to produce material types for the entities in your application. It exposes entities via produced API, which you can use to inhabit the frontend. The fundamental significance of the Scheme Editor is that it includes tables and columns in your job you will take care of them - Javascript Crud App.By clicking the prefabricated tab, you will certainly see in front of you all the columns produced in the table with its residential or commercial properties. In our excellent time tracking application, the entity stays default we will not include brand-new columns to it. Dealing with tables, you have 2 alternatives include a brand-new table or delete it.
When dealing with columns, you have 3 alternatives add or remove a column, or change the properties of the column. As discussed over, our application needs to have and also tables. In order to include a table, you require to push the "switch (see screenshot listed below). After clicking the switch, a brand-new table will certainly be included as well as you will certainly be motivated to pick a name for this table.
In our instance, we need to include 2 as well as tables. In order to create a column, click on the table in which you want to create a column as well as then click on the "button.
Javascript Crud App Can Be Fun For Everyone
Right here you can make use of capital letters and also any names, as this does not influence the generation and operation of the application. The list below types are supplied to choose from: String when you choose this type, you have an one-of-a-kind Multiline option that includes numerous lines; Int; Decimal; Date; Boolean when selecting this kind, you require to set the value to Real or Incorrect; Images; Datetime.
By clicking on the job name, you will certainly be required to the setups page with extra details about the job, where you can familiarize yourself with the adhering to functions. After click here for info you click on job name you will certainly be required to the summary of the task page, where you will certainly see information about the project, along with the numerous features you can put on it.
To do this, click the Download and install switch and also get a membership to among the paid strategies (which can be terminated any time). Prior to downloading and install the code, you can additionally watch the live demonstration of your project. To do this, click on the Deploy switch on the introduction tab opposite the Live link line.
Some Known Incorrect Statements About Javascript Crud App

Now let's pay some focus to each of the waste operations. "Create" operation adds brand-new records to the table as well as the database it relates to. The areas where the records will certainly be kept can be defined in the command. If the areas and columns are unspecified, the database's internal systems will certainly control that.
It lets us create numerous entries with Our site a solitary declaration. Copying rows from other tables integrates Create/Insert operation with Read/Select.
Review or Select operation is often attributed as the most preferred of Waste procedures. This operation Removes information from one or even more fields within the data source.
The Ultimate Guide To Javascript Crud App
The two continuing to be statements are understood under the same names both within the Waste principle and in SQL. Data source fields can as well as virtually always will certainly have internal restrictions on the information stored.
In this write-up, we found out regarding the principle of CRUD, discussed just how to apply waste procedures to web development, and placed it in a REST context. We also recommended you read checked out two means to create a standard waste application, the typical way and the faster method with the Flatlogic Generator. If you notice any kind of mistakes in the short article or want to supplement it please call me.
Something failed. Javascript Crud App. Wait a minute and also attempt again Attempt once more.
Report this wiki page